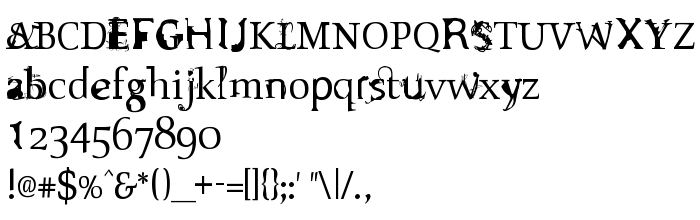
На цій сторінці Ви можете завантажити шрифт Sloth версії Macromedia Fontographer 4.1.5 13/09/02, який відноситься до сімейства Sloth (накреслення Regular). Виготівником шрифта є Sloth. Завантажте Sloth безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти. Його розмір - всього 63 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | © Brode 'my first font' Vosloo, SacredNipple Fonts, 1996. |
| Сімейство | Sloth |
| Накреслення | Regular |
| Ідентифікатор | Macromedia Fontographer 4.1.5 Sloth |
| Повна назва шрифта | Sloth |
| Версія | Macromedia Fontographer 4.1.5 13/09/02 |
| PostScript назва | Sloth |
| Виробник | Sloth |
| Розмір | 63 Kb |

Ви можете підключити шрифт Sloth до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=sloth" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=sloth);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Sloth', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=sloth" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sloth', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sloth!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: