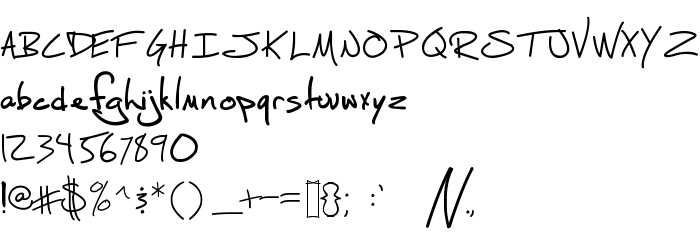
На цій сторінці Ви можете завантажити шрифт SM_scriptisM версії Version 1.000 2004 initial release, який відноситься до сімейства SM_scriptisM (накреслення SM_scriptisM). Виготівником шрифта є SM_scriptisM. Дизайнер - Dan Meyer (smashmethod) (для зв'язку використовуйте наступну адресу: http://smashmethod.mg2.org). Завантажте SM_scriptisM безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти, художні шрифти. Його розмір - всього 30 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Dan Meyer (smashmethod), 2004. All rights reserved. |
| Сімейство | SM_scriptisM |
| Накреслення | SM_scriptisM |
| Ідентифікатор | DanMeyer(smashmethod): SM_scriptisM: 2004 |
| Повна назва шрифта | SM_scriptisM |
| Версія | Version 1.000 2004 initial release |
| PostScript назва | SM_scriptisM |
| Виробник | SM_scriptisM |
| Розмір | 30 Kb |
| Торгова марка | SM_scriptisM is a trademark of Dan Meyer (smashmethod). |
| Дизайнер | Dan Meyer (smashmethod) |
| URL дизайнера | http://smashmethod.mg2.org |
| URL постачальника | http://smashmethod.mg2.org |

Ви можете підключити шрифт SM_scriptisM до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=sm_scriptism" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=sm_scriptism);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'SM_scriptisM', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=sm_scriptism" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SM_scriptisM', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SM_scriptisM!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: