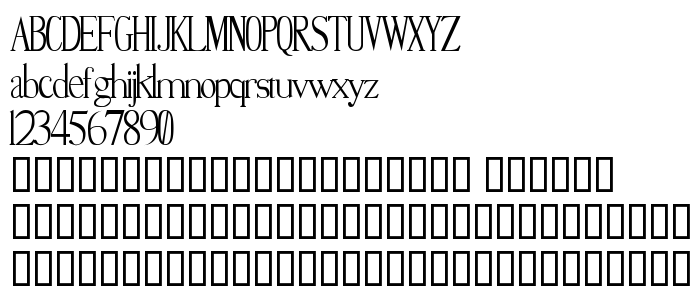
На цій сторінці Ви можете завантажити шрифт smiTe версії Letters&Numbers, який відноситься до сімейства smiTe (накреслення Regular). Виготівником шрифта є smiTe. Завантажте smiTe безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: латинські шрифти, шрифти із зарубками. Його розмір - всього 34 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | a *dibujado* font |
| Сімейство | smiTe |
| Накреслення | Regular |
| Ідентифікатор | smiTe |
| Повна назва шрифта | smiTe |
| Версія | Letters&Numbers |
| PostScript назва | SmiTe |
| Виробник | smiTe |
| Розмір | 34 Kb |

Ви можете підключити шрифт smiTe до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=smite" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=smite);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'smiTe', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=smite" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'smiTe', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with smiTe!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« Staubach
Наступний шрифт: