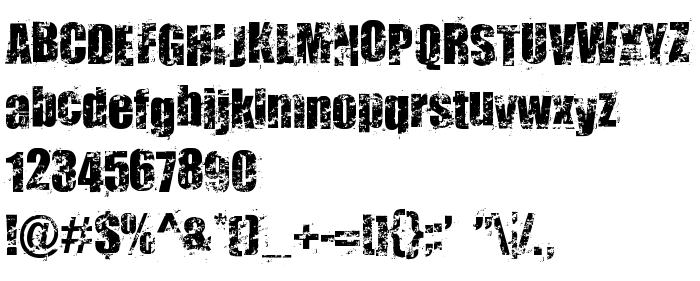
На цій сторінці Ви можете завантажити шрифт Smudgers!" версії Version 1.00 2006 initial release, який відноситься до сімейства Smudgers!" (накреслення Regular). Виготівником шрифта є Smudgers!". Дизайнер - Tjarda Koster (для зв'язку використовуйте наступну адресу: http://jelloween.deviantart.com). Завантажте Smudgers!" безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти, художні шрифти. Його розмір - всього 149 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Tjarda Koster, 2006. All rights reserved. DO NOT USE FOR COMMERCIAL PURPOSES. For more fonts go to http://jelloween.deviantart.com and http://www.myfonts.com/foundry/jelloween! |
| Сімейство | Smudgers!" |
| Накреслення | Regular |
| Ідентифікатор | TjardaKoster: Smudgers: 2006 |
| Повна назва шрифта | Smudgers!" |
| Версія | Version 1.00 2006 initial release |
| PostScript назва | Smudgers |
| Виробник | Smudgers!" |
| Розмір | 149 Kb |
| Торгова марка | Smudgers is a trademark of Tjarda Koster. |
| Дизайнер | Tjarda Koster |
| URL дизайнера | http://jelloween.deviantart.com |
| URL постачальника | http://www.myfonts.com/foundry/jelloween |
| Описання | This font was created using Font Creator 5.0 from High-Logic.com |

Ви можете підключити шрифт Smudgers!" до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=smudgers" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=smudgers);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Smudgers!"', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=smudgers" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Smudgers!"', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Smudgers!"!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
Snowfall »