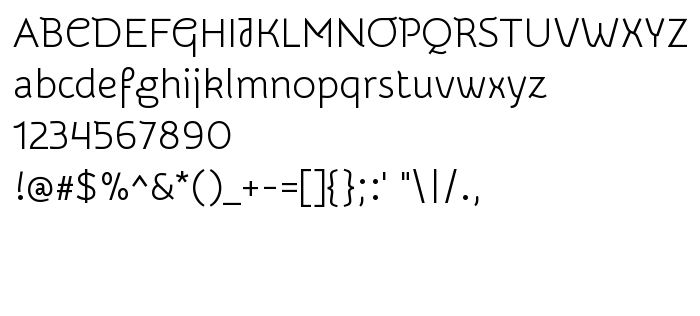
На цій сторінці Ви можете завантажити шрифт Snippet версії Version 1.000, який відноситься до сімейства Snippet (накреслення Regular). Виготівником шрифта є Gesine Todt. Дизайнер - Gesine Todt (для зв'язку використовуйте наступну адресу: http://www.gesine-todt.de). Його розмір - всього 27 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Snippet |
| Накреслення | Regular |
| Ідентифікатор | GesineTodt: Snippet: 2011 |
| Повна назва шрифта | Snippet |
| Версія | Version 1.000 |
| PostScript назва | Snippet |
| Виробник | Gesine Todt |
| Розмір | 27 Kb |
| Торгова марка | Snippet is a trademark of Gesine Todt. |
| Дизайнер | Gesine Todt |
| URL дизайнера | http://www.gesine-todt.de |
| URL постачальника | http://www.gesine-todt.de |
| Описання ліцензії | Copyright (c) 2011 Gesine Todt |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт Snippet до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=snippet" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=snippet);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Snippet', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=snippet" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Snippet', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Snippet!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: