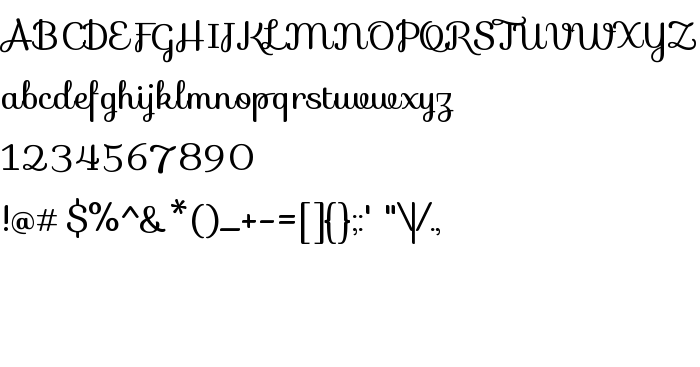
На цій сторінці Ви можете завантажити шрифт Sofia версії Version 1.001, який відноситься до сімейства Sofia (накреслення Regular). Виготівником шрифта є Paula Nazal, Daniel Hern. Дизайнер - Paula Nazal and Daniel Hern (для зв'язку використовуйте наступну адресу: www.hernandeztype.com). Завантажте Sofia безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: brushed script, casual. Його розмір - всього 24 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Sofia |
| Накреслення | Regular |
| Ідентифікатор | PaulaNazal,DanielHernndez: Sofia: 2011 |
| Повна назва шрифта | Sofia |
| Версія | Version 1.001 |
| PostScript назва | Sofia-Regular |
| Виробник | Paula Nazal, Daniel Hern |
| Розмір | 24 Kb |
| Торгова марка | Sofia is a trademark of LatinoType Limitada |
| Дизайнер | Paula Nazal and Daniel Hern |
| URL дизайнера | www.hernandeztype.com |
| URL постачальника | www.latinotype.com |
| Описання ліцензії | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт Sofia до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=sofia" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=sofia);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Sofia', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=sofia" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sofia', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sofia!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: