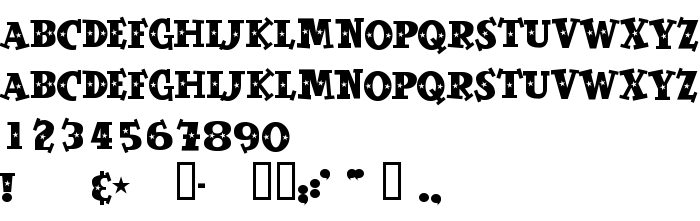
На цій сторінці Ви можете завантажити шрифт SpaceOut версії Macromedia Fontographer 4.1.5 11/21/02, який відноситься до сімейства SpaceOut (накреслення Regular). Виготівником шрифта є SpaceOut. Завантажте SpaceOut безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти, художні шрифти. Його розмір - всього 59 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | SpaceOut by J.F.Y.Daniel Gauthier - GautFonts |
| Сімейство | SpaceOut |
| Накреслення | Regular |
| Ідентифікатор | Macromedia Fontographer 4.1.5 SpaceOut |
| Повна назва шрифта | SpaceOut |
| Версія | Macromedia Fontographer 4.1.5 11/21/02 |
| PostScript назва | SpaceOut |
| Виробник | SpaceOut |
| Розмір | 59 Kb |

Ви можете підключити шрифт SpaceOut до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=spaceout" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=spaceout);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'SpaceOut', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=spaceout" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SpaceOut', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SpaceOut!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: