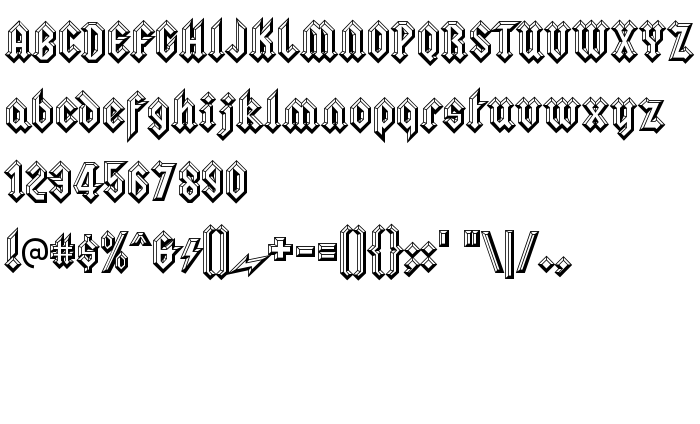
На цій сторінці Ви можете завантажити шрифт Squealer Embossed версії Version 2.100 2004, який відноситься до сімейства Squealer Embossed (накреслення Regular). Виготівником шрифта є Squealer-Embossed. Дизайнер - Ray Larabie (для зв'язку використовуйте наступну адресу: http://www.typodermic.com). Завантажте Squealer Embossed безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: 3d шрифти, безкоштовні шрифти, готичні шрифти. Його розмір - всього 34 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | © 2001 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Сімейство | Squealer Embossed |
| Накреслення | Regular |
| Ідентифікатор | RayLarabie: Squealer Embossed: 2001 |
| Повна назва шрифта | Squealer Embossed |
| Версія | Version 2.100 2004 |
| PostScript назва | SquealerEmbossed |
| Виробник | Squealer-Embossed |
| Розмір | 34 Kb |
| Торгова марка | Squealer is a trademark of Ray Larabie |
| Дизайнер | Ray Larabie |
| URL дизайнера | http://www.typodermic.com |
| URL постачальника | http://www.larabiefonts.com |
| Описання | This font is freeware. If you find this named anything other than Squealer or Squealer Embossed please contact me at www.larabiefonts.com. Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Ви можете підключити шрифт Squealer Embossed до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=squealer-embossed" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=squealer-embossed);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Squealer Embossed', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=squealer-embossed" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Squealer Embossed', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Squealer Embossed!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: