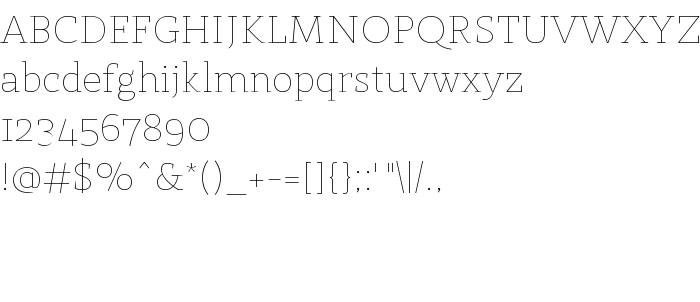
На цій сторінці Ви можете завантажити шрифт St Marie Thin версії 1.000, який відноситься до сімейства St Marie (накреслення Thin). Виготівником шрифта є Stereotypes.de. Дизайнер - Sascha Timplan (для зв'язку використовуйте наступну адресу: http://www.stereotypes.de). Його розмір - всього 193 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | St Marie |
| Накреслення | Thin |
| Ідентифікатор | Stereotypes.de: St Marie Thin: 2010 |
| Повна назва шрифта | St Marie Thin |
| Версія | 1.000 |
| PostScript назва | StMarie-Thin |
| Виробник | Stereotypes.de |
| Розмір | 193 Kb |
| Торгова марка | St Marie Thin is a trademark of Stereotypes.de. |
| Дизайнер | Sascha Timplan |
| URL дизайнера | http://www.stereotypes.de |
| Описання ліцензії | This font is licensed under a Creative Commons Attribution Share Alike license (http://creativecommons.org/licenses/by-sa/3.0/). Attribution-Share Alike 3.0 Unported You are free: to Share — to copy, distribute and transmit the work to Remix — to adapt the work Under the following conditions: Attribution. You must attribute the work in the manner specified by the author or licensor (but not in any way that suggests that they endorse you or your use of the work). Share Alike. If you alter, transform, or build upon this work, you may distribute the resulting work only under the same, similar or a compatible license. For any reuse or distribution, you must make clear to others the license terms of this work. The best way to do this is with a link to this web page. Any of the above conditions can be waived if you get permission from the copyright holder. Nothing in this license impairs or restricts the author's moral rights. |
| URL ліцензії | http://creativecommons.org/licenses/by/3.0/ |

Ви можете підключити шрифт St Marie Thin до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=st-marie" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=st-marie);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'St Marie Thin', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=st-marie" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'St Marie Thin', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with St Marie Thin!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: