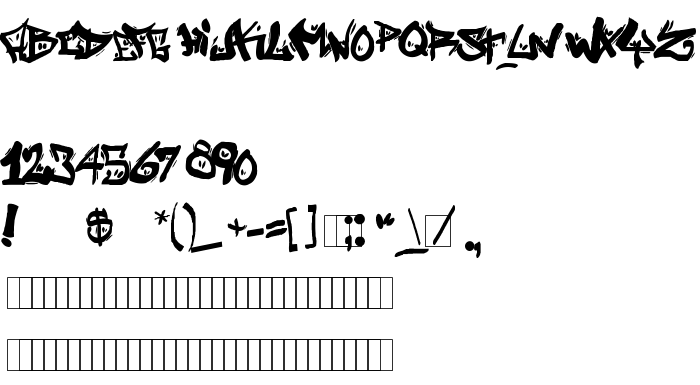
На цій сторінці Ви можете завантажити шрифт Street Writer (noah) версії Street Writer (noah), який відноситься до сімейства Street Writer (noah) (накреслення Street Writer (noah)). Виготівником шрифта є Street-Writer-(noah). Дизайнер - High-Logic - Erwin Denissen 1999 (для зв'язку використовуйте наступну адресу: http://www.high-logic.com/). Завантажте Street Writer (noah) безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти, художні шрифти. Його розмір - всього 30 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | not included. |
| Сімейство | Street Writer (noah) |
| Накреслення | Street Writer (noah) |
| Ідентифікатор | Street Writer (noah) |
| Повна назва шрифта | Street Writer (noah) |
| Версія | Street Writer (noah) |
| PostScript назва | Street Writer (noah) |
| Виробник | Street-Writer-(noah) |
| Розмір | 30 Kb |
| Торгова марка | not included. |
| Дизайнер | High-Logic - Erwin Denissen 1999 |
| URL дизайнера | http://www.high-logic.com/ |
| URL постачальника | http://www.high-logic.com/ |
| Описання | Template |

Ви можете підключити шрифт Street Writer (noah) до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=street-writer-noah" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=street-writer-noah);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Street Writer (noah)', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=street-writer-noah" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Street Writer (noah)', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Street Writer (noah)!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: