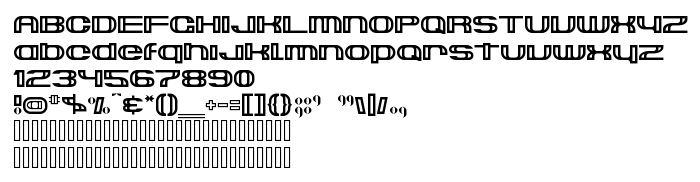
На цій сторінці Ви можете завантажити шрифт Suncatcher версії Version 1.00 - 09/26/2000, який відноситься до сімейства Suncatcher (накреслення Regular). Виготівником шрифта є Suncatcher. Дизайнер - Rich Gast (для зв'язку використовуйте наступну адресу: http://home.earthlink.net/~greywolfww/index.html). Завантажте Suncatcher безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, комп'ютерні шрифти, латинські шрифти. Його розмір - всього 59 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | ©2000 - R.Gast - GreyWolf WebWorks |
| Сімейство | Suncatcher |
| Накреслення | Regular |
| Ідентифікатор | Suncatcher |
| Повна назва шрифта | Suncatcher |
| Версія | Version 1.00 - 09/26/2000 |
| PostScript назва | Suncatcher |
| Виробник | Suncatcher |
| Розмір | 59 Kb |
| Торгова марка | Free Font! - Distribute only with "Suncatcher.txt" attached. |
| Дизайнер | Rich Gast |
| URL дизайнера | http://home.earthlink.net/~greywolfww/index.html |
| URL постачальника | http://home.earthlink.net/~greywolfww/index.html |
| Описання | An outline font designed to be used in conjunction with its companion fill font, Suncatcher Fill, to create colorful words with an appearance similar to their namesake window decorations. |

Ви можете підключити шрифт Suncatcher до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=suncatcher" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=suncatcher);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Suncatcher', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=suncatcher" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Suncatcher', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Suncatcher!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.