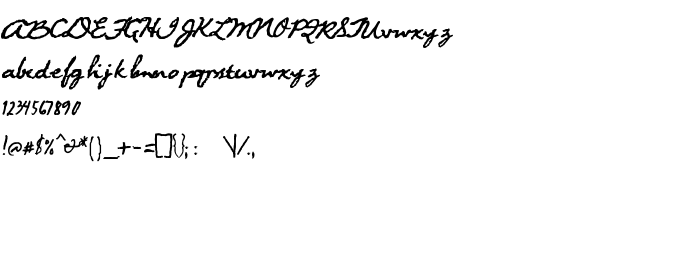
На цій сторінці Ви можете завантажити шрифт Suwa версії 1.00 June 23, 2003, який відноситься до сімейства Suwa (накреслення Regular). Виготівником шрифта є Suwa. Дизайнер - High-Logic - Erwin Denissen (для зв'язку використовуйте наступну адресу: http://www.high-logic.com/). Завантажте Suwa безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: латинські шрифти, рукописні шрифти. Його розмір - всього 31 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | © James Paul Fajardo |
| Сімейство | Suwa |
| Накреслення | Regular |
| Ідентифікатор | Suwa:1.00 |
| Повна назва шрифта | Suwa |
| Версія | 1.00 June 23, 2003 |
| PostScript назва | Suwa |
| Виробник | Suwa |
| Розмір | 31 Kb |
| Торгова марка | James Paul Fajardo |
| Дизайнер | High-Logic - Erwin Denissen |
| URL дизайнера | http://www.high-logic.com/ |
| URL постачальника | http://www.high-logic.com/ |
| Описання | Template |

Ви можете підключити шрифт Suwa до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=suwa" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=suwa);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Suwa', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=suwa" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Suwa', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Suwa!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: