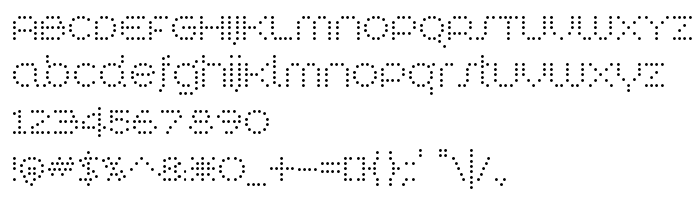
На цій сторінці Ви можете завантажити шрифт Synthetique OT версії Version 1.000, який відноситься до сімейства Synthetique OT (накреслення Regular). Виготівником шрифта є Jess Latham. Дизайнер - Jess Latham (для зв'язку використовуйте наступну адресу: bvfonts.com). Завантажте Synthetique OT безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: cute, dots, high-tech. Його розмір - всього 31 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Synthetique OT |
| Накреслення | Regular |
| Ідентифікатор | JessLatham: Synthetique OT: 2008 |
| Повна назва шрифта | Synthetique OT |
| Версія | Version 1.000 |
| PostScript назва | SynthetiqueOT |
| Виробник | Jess Latham |
| Розмір | 31 Kb |
| Торгова марка | Synthetique OT is a trademark of Jess Latham. |
| Дизайнер | Jess Latham |
| URL дизайнера | bvfonts.com |
| Описання ліцензії | bvfonts.com |

Ви можете підключити шрифт Synthetique OT до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=synthetique" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=synthetique);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Synthetique OT', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=synthetique" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Synthetique OT', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Synthetique OT!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: