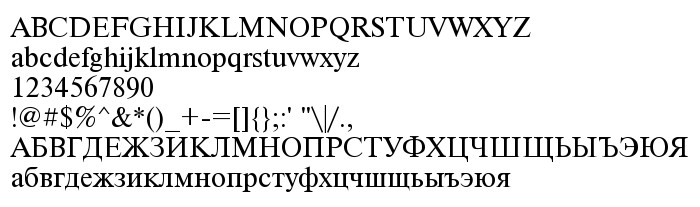
На цій сторінці Ви можете завантажити шрифт TimesET версії Converted from t:\TIMETN.TF1 by ALLTYPE, який відноситься до сімейства TimesET (накреслення Regular). Виготівником шрифта є TimesET. Завантажте TimesET безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: кириличні шрифти, латинські шрифти, російські шрифти. Його розмір - всього 65 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | |
| Сімейство | TimesET |
| Накреслення | Regular |
| Ідентифікатор | ALLTYPE:TimesET Regular:ATECH |
| Повна назва шрифта | TimesET |
| Версія | Converted from t:\TIMETN.TF1 by ALLTYPE |
| PostScript назва | TimesET |
| Виробник | TimesET |
| Розмір | 65 Kb |

Ви можете підключити шрифт TimesET до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=timeset" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=timeset);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'TimesET', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=timeset" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'TimesET', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with TimesET!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: