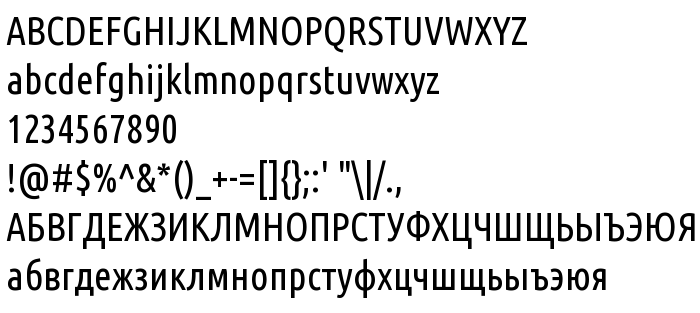
На цій сторінці Ви можете завантажити шрифт Ubuntu Condensed версії Version 0.80, який відноситься до сімейства Ubuntu Condensed (накреслення Regular). Виготівником шрифта є Ubuntu-Condensed. Дизайнер - Dalton Maag Ltd (для зв'язку використовуйте наступну адресу: http://www.daltonmaag.com). Завантажте Ubuntu Condensed безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, кириличні шрифти, латинські шрифти. Його розмір - всього 342 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright 2011 Canonical Ltd. Licensed under the Ubuntu Font Licence 1.0 |
| Сімейство | Ubuntu Condensed |
| Накреслення | Regular |
| Ідентифікатор | Ubuntu Condensed Regular Version 0.80 |
| Повна назва шрифта | Ubuntu Condensed |
| Версія | Version 0.80 |
| PostScript назва | UbuntuCondensed-Regular |
| Виробник | Ubuntu-Condensed |
| Розмір | 342 Kb |
| Торгова марка | Ubuntu and Canonical are registered trademarks of Canonical Ltd. |
| Дизайнер | Dalton Maag Ltd |
| URL дизайнера | http://www.daltonmaag.com |
| URL постачальника | http://www.daltonmaag.com/ |

Ви можете підключити шрифт Ubuntu Condensed до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=ubuntu-condensed" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=ubuntu-condensed);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Ubuntu Condensed', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=ubuntu-condensed" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ubuntu Condensed', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ubuntu Condensed!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: