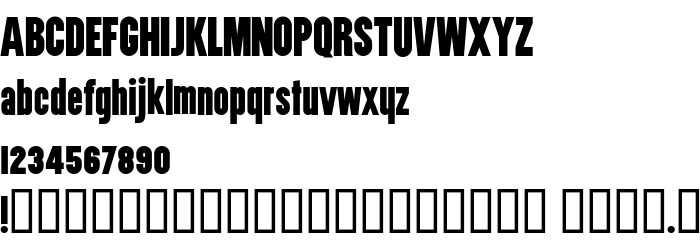
На цій сторінці Ви можете завантажити шрифт Utility BoldCondensed версії Macromedia Fontographer 4.1.5 9/25/05, який відноситься до сімейства Utility (накреслення Bold Condensed). Дизайнер - Rotodesign. Завантажте Utility BoldCondensed безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: headings, industrial, narrow. Його розмір - всього 14 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Utility |
| Накреслення | Bold Condensed |
| Ідентифікатор | Macromedia Fontographer 4.1.5 Utility BoldCondensed |
| Повна назва шрифта | Utility BoldCondensed |
| Версія | Macromedia Fontographer 4.1.5 9/25/05 |
| PostScript назва | UtilityBoldCondensed |
| Розмір | 14 Kb |
| Дизайнер | Rotodesign |
| Описання ліцензії | Congratulations on your download of this fine Rotodesign brand font product. We hope it will bring you many hours of typesetting pleasure and riches beyond your wildest dreams. We DO NOT, however, guarantee either of these things. Your mileage may vary. This font is freeware, and is provided with no warranties as to its quality or its utility. After all, how much did you pay? Anyway, this font can be copied and used as you wish provided all copies include this readme file. Don't lie to your friends and tell 'em you made it yourself. You only cheat yourself when you do that. In the unlikely event you use this font to design something really cool or that makes you a ton of cash money, that's okay with me, just send me a copy or two of the finished item, and remember me when you get rich and famous. Enjoy! ©2006 Patrick Broderick Rotodesign http://www.rotodesign.com [email protected] Rotodesign 1288 Columbus Ave. #176 San Francisco, CA 94133 |

Ви можете підключити шрифт Utility BoldCondensed до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=utility" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=utility);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Utility BoldCondensed', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=utility" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Utility BoldCondensed', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Utility BoldCondensed!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: