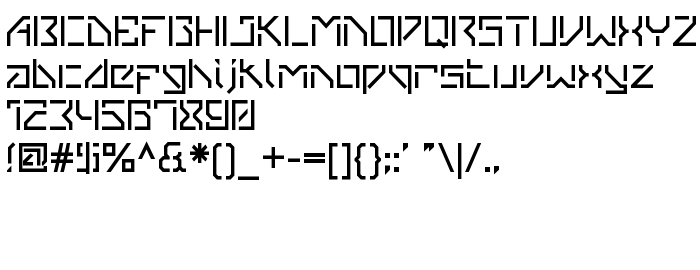
На цій сторінці Ви можете завантажити шрифт VanBerger Stencil версії 1.000, який відноситься до сімейства VanBerger (накреслення Stencil). Виготівником шрифта є Jonathan Hill. Дизайнер - Jonathan Hill (для зв'язку використовуйте наступну адресу: http://www.jonathanhill.me.uk). Завантажте VanBerger Stencil безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: high-tech, industrial, трафаретні шрифти. Його розмір - всього 18 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | VanBerger |
| Накреслення | Stencil |
| Ідентифікатор | FONTLAB:OTFEXPORT |
| Повна назва шрифта | VanBerger Stencil |
| Версія | 1.000 |
| PostScript назва | VanBerger-Stencil |
| Виробник | Jonathan Hill |
| Розмір | 18 Kb |
| Торгова марка | VanBerger Stencil is a trademark of Jonathan Hill. |
| Дизайнер | Jonathan Hill |
| URL дизайнера | http://www.jonathanhill.me.uk |
| URL постачальника | http://www.thenorthernblock.co.uk |
| Описання ліцензії | By Installing any of The Northern Block fonts on your computer, you agree to the terms of use set forth by The Northern Block. Details can can be found at: http://www.thenorthernblock.co.uk/fonts_faq.htm. Use of this font software by unlicensed parties is expressly prohibited. |
| URL ліцензії | http://www.thenorthernblock.co.uk/fonts_faq.htm |

Ви можете підключити шрифт VanBerger Stencil до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=vanberger" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=vanberger);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'VanBerger Stencil', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=vanberger" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'VanBerger Stencil', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with VanBerger Stencil!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
Vanilla »