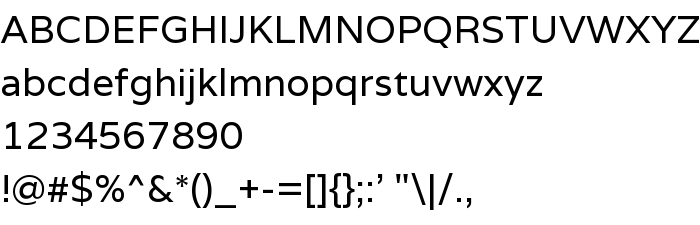
На цій сторінці Ви можете завантажити шрифт Varela версії Version 1.000, який відноситься до сімейства Varela (накреслення Regular). Виготівником шрифта є Joe Prince. Дизайнер - Joe Prince (для зв'язку використовуйте наступну адресу: http://www.admixdesigns.com/). Завантажте Varela безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: paragraph, некарбовані шрифти. Його розмір - всього 131 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Varela |
| Накреслення | Regular |
| Ідентифікатор | 1.000;Varela |
| Повна назва шрифта | Varela |
| Версія | Version 1.000 |
| PostScript назва | Varela |
| Виробник | Joe Prince |
| Розмір | 131 Kb |
| Торгова марка | Varela is a trademark of Admix Designs (www.admixdesigns.com) |
| Дизайнер | Joe Prince |
| URL дизайнера | http://www.admixdesigns.com/ |
| Описання ліцензії | Copyright (c) 2011, Joe Prince, Admix Designs (http://www.admixdesigns.com/) with Reserved Font Name Varela. - This Font Software is licensed under the SIL Open Font License, Version 1.1. - This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт Varela до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=varela" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=varela);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Varela', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=varela" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Varela', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Varela!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« Vanilla
Наступний шрифт: