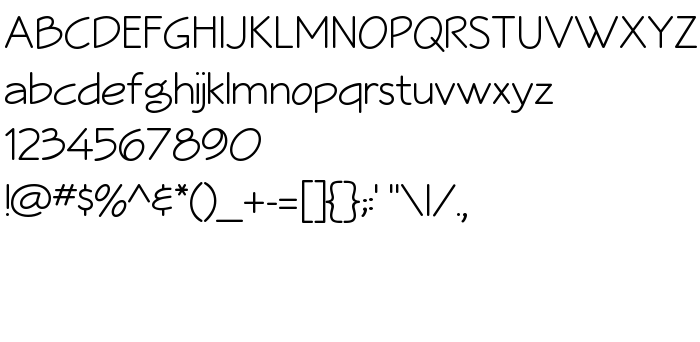
На цій сторінці Ви можете завантажити шрифт Veggieburger Light версії Version 001.000, який відноситься до сімейства Veggieburger (накреслення Light). Виготівником шрифта є Designed and produced by Robby Woodard. Дизайнер - Robby Woodard (для зв'язку використовуйте наступну адресу: http://www.woodardworks.com). Завантажте Veggieburger Light безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: architectural, рукописні шрифти. Його розмір - всього 35 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Veggieburger |
| Накреслення | Light |
| Ідентифікатор | DesignedandproducedbyRobbyWoodard: Veggieburger Light: 2010 |
| Повна назва шрифта | Veggieburger Light |
| Версія | Version 001.000 |
| PostScript назва | Veggieburger-Light |
| Виробник | Designed and produced by Robby Woodard |
| Розмір | 35 Kb |
| Торгова марка | Veggieburger Light is a trademark of Designed and produced by Robby Woodard. |
| Дизайнер | Robby Woodard |
| URL дизайнера | http://www.woodardworks.com |
| Описання ліцензії | I am happy to give this font away free. Use it any way you like. Embed it. Bundle it. Include it in any software or document. Just don't sell the font itself for your own profit. Because that would be rude and you would be an asshole. Discaimer: There shouldn't be any problem, but still, this software is provided "AS IS" with no warranty of any kind. ____________________________________ Copyright (c) 2012, Robby Woodard www.WoodardWorks.com [email protected] |

Ви можете підключити шрифт Veggieburger Light до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=veggieburger-light" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=veggieburger-light);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Veggieburger Light', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=veggieburger-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Veggieburger Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Veggieburger Light!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: