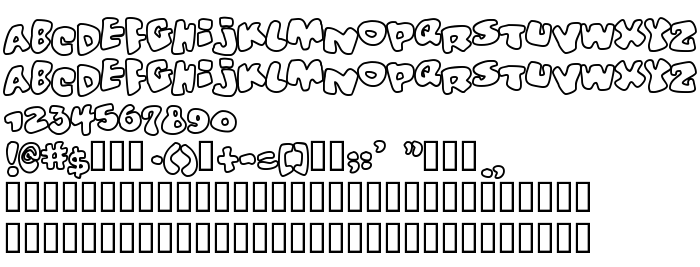
На цій сторінці Ви можете завантажити шрифт Vitamin outlined версії 2, який відноситься до сімейства Vitamin outlined (накреслення Regular). Виготівником шрифта є Vitamin-outlined. Завантажте Vitamin outlined безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: bouncy, brushed, casual. Його розмір - всього 36 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | (c) Jakob Fischer at www.pizzadude.dk - DO NOT DISTRIBUTE WITHOUT AUTHOR'S PERMISSION! |
| Сімейство | Vitamin outlined |
| Накреслення | Regular |
| Ідентифікатор | Vitamin outlined |
| Повна назва шрифта | Vitamin outlined |
| Версія | 2 |
| PostScript назва | Vitaminoutlined |
| Виробник | Vitamin-outlined |
| Розмір | 36 Kb |

Ви можете підключити шрифт Vitamin outlined до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=vitamin-outlined" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=vitamin-outlined);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Vitamin outlined', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=vitamin-outlined" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Vitamin outlined', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Vitamin outlined!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: