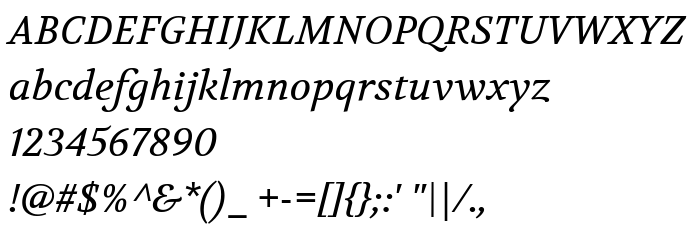
На цій сторінці Ви можете завантажити шрифт Volkhov Italic версії Version 1.010, який відноситься до сімейства Volkhov (накреслення Italic). Виготівником шрифта є Cyreal (www.cyreal.org). Дизайнер - Cyreal (www.cyreal.org) (для зв'язку використовуйте наступну адресу: http://cyreal.org). Завантажте Volkhov Italic безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: paragraph, шрифти із зарубками. Його розмір - всього 100 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Volkhov |
| Накреслення | Italic |
| Ідентифікатор | Cyreal(www.cyreal.org): Volkhov Italic: 2011 |
| Повна назва шрифта | Volkhov Italic |
| Версія | Version 1.010 |
| PostScript назва | Volkhov-Italic |
| Виробник | Cyreal (www.cyreal.org) |
| Розмір | 100 Kb |
| Торгова марка | Volkhov is a trademark of Cyreal (www.cyreal.org). |
| Дизайнер | Cyreal (www.cyreal.org) |
| URL дизайнера | http://cyreal.org |
| URL постачальника | http://cyreal.org |
| Описання ліцензії | Copyright (c) 2011, Cyreal (www.cyreal.org) with Reserved Font Name "Volkhov" and "Volkhov Italic". This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт Volkhov Italic до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=volkhov-italic" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=volkhov-italic);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Volkhov Italic', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=volkhov-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Volkhov Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Volkhov Italic!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: