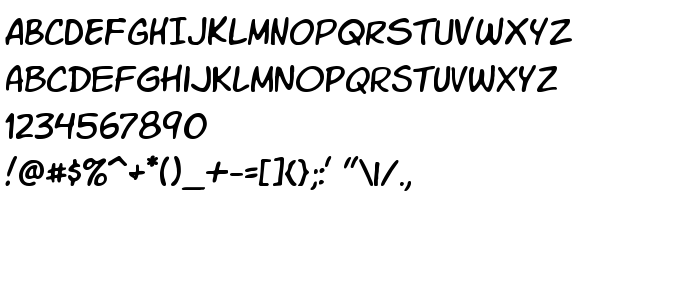
На цій сторінці Ви можете завантажити шрифт VTC Letterer Pro Regular версії 1999; 1.0, initial release, який відноситься до сімейства VTC Letterer Pro (накреслення Regular). Дизайнер - WolfBainX (для зв'язку використовуйте наступну адресу: http://members.xoom.com/wolfbainx). Завантажте VTC Letterer Pro Regular безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: all caps, casual, paragraph. Його розмір - всього 27 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | VTC Letterer Pro |
| Накреслення | Regular |
| Ідентифікатор | V.T.C.VigilanteTypefaceCorporation: VTC Letterer Pro Regular: 1999 |
| Повна назва шрифта | VTC Letterer Pro Regular |
| Версія | 1999; 1.0, initial release |
| PostScript назва | VTCLettererPro |
| Розмір | 27 Kb |
| Торгова марка | VTC Letterer Pro Regular is a trademark of the V.T.C. Vigilante Typeface Corporation. |
| Дизайнер | WolfBainX |
| URL дизайнера | http://members.xoom.com/wolfbainx |
| URL постачальника | http://members.xoom.com/wolfbainx |
| Описання ліцензії | This typeface is what I like to call Distro-Ware. Which means you can do whatever ya want with the type- face with the sole exception or re-selling it. Use however ya wish on as many computers as ya wish and give it to as many people as ya wish =) If you would like to include this font on your website as a give-away feel free, as long as this documentation reamains with the font! A Link back to my website listed below would be nice also =) thanks! regards, WolfBainX V.T.C. Vigilante Typeface Corporation http://members.xoom.com/wolfbainx email- [email protected] All comments,suggestions, flames enthusiastically welcomed! |

Ви можете підключити шрифт VTC Letterer Pro Regular до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=vtc-letterer-pro" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=vtc-letterer-pro);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'VTC Letterer Pro Regular', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=vtc-letterer-pro" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'VTC Letterer Pro Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with VTC Letterer Pro Regular!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.