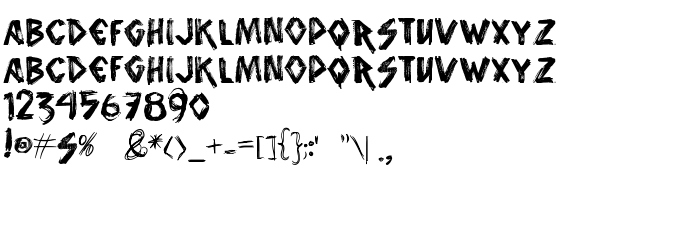
На цій сторінці Ви можете завантажити шрифт vtks animal 2 версії Version 1.00 November 6, 2008, initial release, який відноситься до сімейства vtks animal 2 (накреслення Regular). Виготівником шрифта є vtks-animal-2. Дизайнер - douglas vitkauskas (для зв'язку використовуйте наступну адресу: www.vtks.com.br). Завантажте vtks animal 2 безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: альтернативні шрифти, латинські шрифти. Його розмір - всього 508 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) 2008 by DOUGLAS VITKAUSKAS. All rights reserved. |
| Сімейство | vtks animal 2 |
| Накреслення | Regular |
| Ідентифікатор | vtks animal 2:Version 1.00 |
| Повна назва шрифта | vtks animal 2 |
| Версія | Version 1.00 November 6, 2008, initial release |
| PostScript назва | vtksanimal2 |
| Виробник | vtks-animal-2 |
| Розмір | 508 Kb |
| Торгова марка | vtks animal 2 is a trademark of DOUGLAS VITKAUSKAS. |
| Дизайнер | douglas vitkauskas |
| URL дизайнера | www.vtks.com.br |
| Описання | Copyright (c) 2008 by DOUGLAS VITKAUSKAS. All rights reserved. |

Ви можете підключити шрифт vtks animal 2 до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=vtks-animal-2" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=vtks-animal-2);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'vtks animal 2', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=vtks-animal-2" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'vtks animal 2', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with vtks animal 2!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
Daubmark »