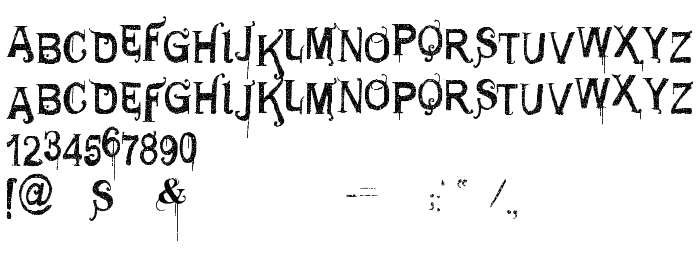
На цій сторінці Ви можете завантажити шрифт VTKS GENERAL USE версії Version 1.00 July 18, 2008, initial release, який відноситься до сімейства VTKS GENERAL USE (накреслення Regular). Виготівником шрифта є VTKS-GENERAL-USE. Дизайнер - douglas vitkauskas (для зв'язку використовуйте наступну адресу: www.vtks.com.br). Завантажте VTKS GENERAL USE безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: альтернативні шрифти, латинські шрифти. Його розмір - всього 486 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) 2008 by douglas vitkauskas. All rights reserved. |
| Сімейство | VTKS GENERAL USE |
| Накреслення | Regular |
| Ідентифікатор | VTKS GENERAL USE:Version 1.00 |
| Повна назва шрифта | VTKS GENERAL USE |
| Версія | Version 1.00 July 18, 2008, initial release |
| PostScript назва | VTKSGENERALUSE |
| Виробник | VTKS-GENERAL-USE |
| Розмір | 486 Kb |
| Торгова марка | VTKS GENERAL USE is a trademark of douglas vitkauskas. |
| Дизайнер | douglas vitkauskas |
| URL дизайнера | www.vtks.com.br |
| Описання | Copyright (c) 2008 by douglas vitkauskas. All rights reserved. |

Ви можете підключити шрифт VTKS GENERAL USE до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=vtks-general-use" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=vtks-general-use);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'VTKS GENERAL USE', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=vtks-general-use" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'VTKS GENERAL USE', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with VTKS GENERAL USE!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: