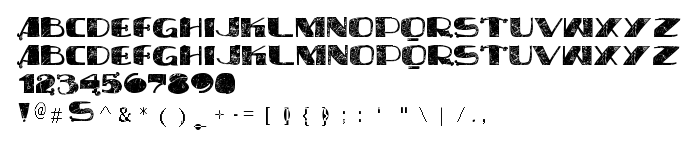
На цій сторінці Ви можете завантажити шрифт vtks syndicate версії Version 1.00 March 1, 2008, initial release, який відноситься до сімейства vtks syndicate (накреслення Regular). Виготівником шрифта є vtks-syndicate. Дизайнер - douglas vitkauskas (для зв'язку використовуйте наступну адресу: www.vtks.com.br). Завантажте vtks syndicate безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: альтернативні шрифти, латинські шрифти. Його розмір - всього 373 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) 2008 by douglas vitkauskas. All rights reserved. |
| Сімейство | vtks syndicate |
| Накреслення | Regular |
| Ідентифікатор | vtks syndicate:Version 1.00 |
| Повна назва шрифта | vtks syndicate |
| Версія | Version 1.00 March 1, 2008, initial release |
| PostScript назва | vtkssyndicate |
| Виробник | vtks-syndicate |
| Розмір | 373 Kb |
| Торгова марка | vtks syndicate is a trademark of douglas vitkauskas. |
| Дизайнер | douglas vitkauskas |
| URL дизайнера | www.vtks.com.br |
| Описання | Copyright (c) 2008 by douglas vitkauskas. All rights reserved. |

Ви можете підключити шрифт vtks syndicate до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=vtks-syndicate" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=vtks-syndicate);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'vtks syndicate', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=vtks-syndicate" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'vtks syndicate', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with vtks syndicate!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: