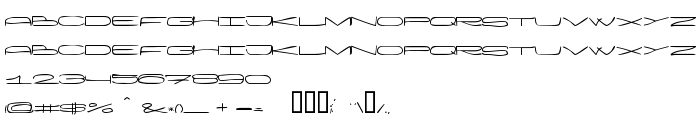
На цій сторінці Ви можете завантажити шрифт Wanker версії 1.0, який відноситься до сімейства Wanker (накреслення Hand). Виготівником шрифта є Wanker. Дизайнер - Klaus Nielsen (для зв'язку використовуйте наступну адресу: mailto:[email protected]). Завантажте Wanker безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: латинські шрифти, рукописні шрифти. Його розмір - всього 29 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Characters so long you need to use two hands |
| Сімейство | Wanker |
| Накреслення | Hand |
| Ідентифікатор | Wanker Hand by vinterstille.dk |
| Повна назва шрифта | Wanker |
| Версія | 1.0 |
| PostScript назва | WankerHand |
| Виробник | Wanker |
| Розмір | 29 Kb |
| Торгова марка | 2002 vinterstille.dk |
| Дизайнер | Klaus Nielsen |
| URL дизайнера | mailto:[email protected] |
| URL постачальника | http://fonts.vinterstille.dk |
| Описання | This font is shareware, so if you decide to use it - buy it. If you make any designs, using this font, please email them to me: [email protected] ...perhaps I will show them on my site. |
| Описання ліцензії | Shareware 30-day trial, so if you decide to keep it - pay, it's 2$ |
| URL ліцензії | https://www.paypal.com/xclick/[email protected]&item_name=Wanker&item_number=4&amount=$2.00&no_shipping=1&return=http%3A//fonts.vinterstille.dk&cancel_return=http%3A//fonts.vinterstille.dk&no_note=1 |

Ви можете підключити шрифт Wanker до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=wanker" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=wanker);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Wanker', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=wanker" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wanker', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wanker!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: