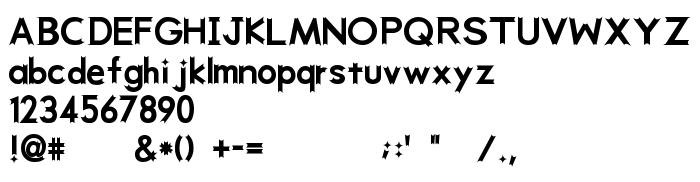
На цій сторінці Ви можете завантажити шрифт week (sRB) версії 1.1, який відноситься до сімейства week (sRB) (накреслення Regular). Виготівником шрифта є week-(sRB). Завантажте week (sRB) безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: латинські шрифти, страшні шрифти. Його розмір - всього 18 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | (c)2000, sRB-Powers --- http://saru.milkcafe.to/ |
| Сімейство | week (sRB) |
| Накреслення | Regular |
| Ідентифікатор | week (sRB) |
| Повна назва шрифта | week (sRB) |
| Версія | 1.1 |
| PostScript назва | week (sRB) |
| Виробник | week-(sRB) |
| Розмір | 18 Kb |
| Торгова марка | week (sRB) |

Ви можете підключити шрифт week (sRB) до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=week-srb" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=week-srb);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'week (sRB)', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=week-srb" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'week (sRB)', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with week (sRB)!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: