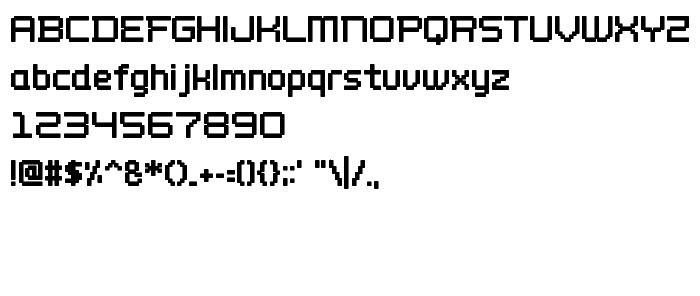
На цій сторінці Ви можете завантажити шрифт Wellbutrin версії Version 1.0;, який відноситься до сімейства Wellbutrin (накреслення Regular). Виготівником шрифта є Wellbutrin. Дизайнер - Apostrophe (') (для зв'язку використовуйте наступну адресу: http://members.home.com/apostrophe/). Завантажте Wellbutrin безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: lcd шрифти, безкоштовні шрифти, латинські шрифти. Його розмір - всього 36 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | © 2000, Karen Clemens & Apostrophe ('). All rights reserved. Distribute freely. [email protected] |
| Сімейство | Wellbutrin |
| Накреслення | Regular |
| Ідентифікатор | KarenClemens&Apostrophe('): Wellbutrin: 2000 |
| Повна назва шрифта | Wellbutrin |
| Версія | Version 1.0; |
| PostScript назва | Wellbutrin |
| Виробник | Wellbutrin |
| Розмір | 36 Kb |
| Дизайнер | Apostrophe (') |
| URL дизайнера | http://members.home.com/apostrophe/ |
| URL постачальника | http://members.home.com/apostrophe/ |
| Описання | © 2000, Karen Clemens & Apostrophe ('). All rights reserved. Distribute freely. [email protected] |

Ви можете підключити шрифт Wellbutrin до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=wellbutrin" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=wellbutrin);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Wellbutrin', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=wellbutrin" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wellbutrin', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wellbutrin!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: