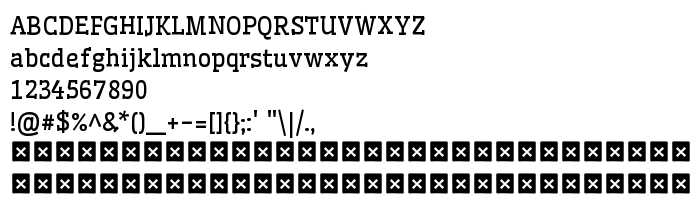
На цій сторінці Ви можете завантажити шрифт Wellfleet версії Version 1.002, який відноситься до сімейства Wellfleet (накреслення Regular). Виготівником шрифта є Riccardo De Franceschi. Дизайнер - Riccardo De Franceschi (для зв'язку використовуйте наступну адресу: www.rdftype.it). Завантажте Wellfleet безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: cute, serif, slab, western шрифти. Його розмір - всього 51 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Wellfleet |
| Накреслення | Regular |
| Ідентифікатор | RiccardoDeFranceschi: Wellfleet Regular: 2011 |
| Повна назва шрифта | Wellfleet |
| Версія | Version 1.002 |
| PostScript назва | Wellfleet-Regular |
| Виробник | Riccardo De Franceschi |
| Розмір | 51 Kb |
| Торгова марка | Wellfleet is a trademark of Sorkin Type Co. |
| Дизайнер | Riccardo De Franceschi |
| URL дизайнера | www.rdftype.it |
| URL постачальника | www.sorkintype.com |
| Описання ліцензії | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт Wellfleet до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=wellfleet" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=wellfleet);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Wellfleet', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=wellfleet" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wellfleet', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wellfleet!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
New »