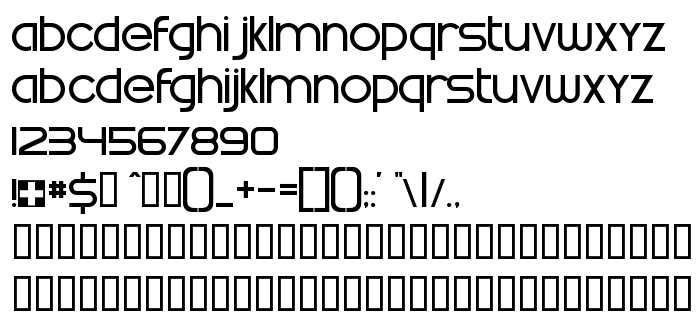
На цій сторінці Ви можете завантажити шрифт What time is it? версії 2000-06-24, який відноситься до сімейства What time is it? (накреслення Regular). Виготівником шрифта є What-time-is-it?. Завантажте What time is it? безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: латинські шрифти, некарбовані шрифти. Його розмір - всього 31 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | © Samuel Park 2000 - http//www.peppesbodega.nu - [email protected] |
| Сімейство | What time is it? |
| Накреслення | Regular |
| Ідентифікатор | What time is it? |
| Повна назва шрифта | What time is it? |
| Версія | 2000-06-24 |
| PostScript назва | Whattimeisit |
| Виробник | What-time-is-it? |
| Розмір | 31 Kb |
| Торгова марка | Samuel Park |

Ви можете підключити шрифт What time is it? до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=what-time-is-it" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=what-time-is-it);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'What time is it?', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=what-time-is-it" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'What time is it?', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with What time is it?!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: