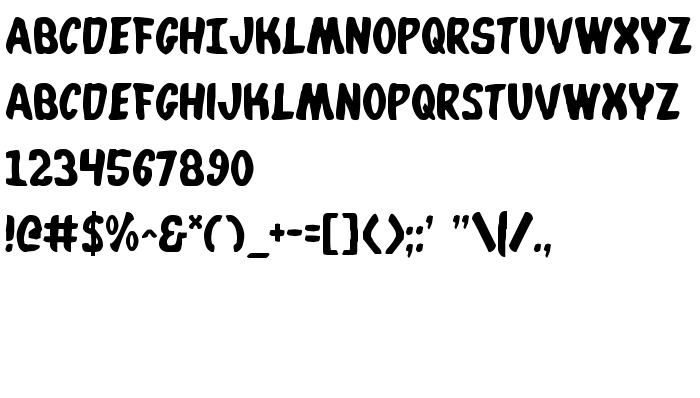
На цій сторінці Ви можете завантажити шрифт Whatafont версії 2, який відноситься до сімейства Whatafont (накреслення Regular). Виготівником шрифта є Whatafont. Завантажте Whatafont безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: комічні шрифти, латинські шрифти. Його розмір - всього 56 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | 2002 Iconian Fonts - http://www.iconian.com/ |
| Сімейство | Whatafont |
| Накреслення | Regular |
| Ідентифікатор | Whatafont |
| Повна назва шрифта | Whatafont |
| Версія | 2 |
| PostScript назва | Whatafont |
| Виробник | Whatafont |
| Розмір | 56 Kb |
| URL дизайнера | http://www.iconian.com/ |

Ви можете підключити шрифт Whatafont до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=whatafont" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=whatafont);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Whatafont', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=whatafont" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Whatafont', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Whatafont!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: