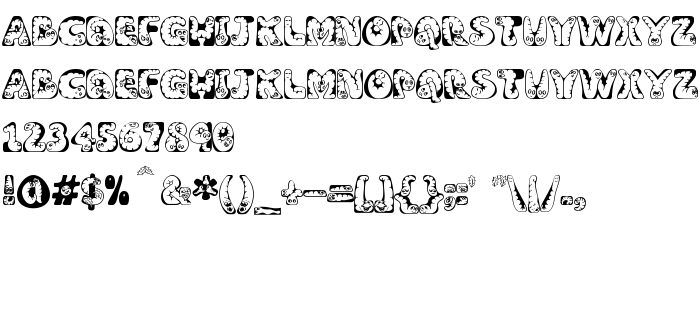
На цій сторінці Ви можете завантажити шрифт Wiggles версії March 2001: [email protected], який відноситься до сімейства Wiggles (накреслення Regular). Виготівником шрифта є Wiggles. Дизайнер - Jessica Slater (для зв'язку використовуйте наступну адресу: mailto:[email protected]). Завантажте Wiggles безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти, художні шрифти. Його розмір - всього 249 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | © 2001, Jessica Slater. All rights reserved. For more information email [email protected] or visit www.apostrophiclab.com |
| Сімейство | Wiggles |
| Накреслення | Regular |
| Ідентифікатор | WIGGLES: 2001 |
| Повна назва шрифта | Wiggles |
| Версія | March 2001: [email protected] |
| PostScript назва | Wiggles |
| Виробник | Wiggles |
| Розмір | 249 Kb |
| Дизайнер | Jessica Slater |
| URL дизайнера | mailto:[email protected] |
| URL постачальника | www.apostrophiclab.com |
| Описання | Well, there I was just essing about when up comes me mate Jools and sez, "Hey, I'm in a bit of a Euro. I need someone ter give us a section." "No way!" sez I. "Last time you OEed me. I still got the bruises." "Hey, don't get yourself in such an ampersand, you stupid pee." "Who're you enning yer big fat why?" Well I couldn't take that aitching down and soon we wuz at ems'n'eths. Then we both thort, hey, we've bin ays fer years always bracelefted each other around. So in the end we ecksed and made up and mued out for an oh slash. Soon we wuz veeing about the 'ole thing. |

Ви можете підключити шрифт Wiggles до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=wiggles" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=wiggles);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Wiggles', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=wiggles" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wiggles', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wiggles!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« Wibbles
Наступний шрифт: