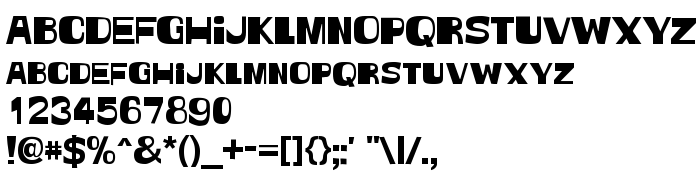
На цій сторінці Ви можете завантажити шрифт Witless версії Macromedia Fontographer 4.1.5 12/9/00, який відноситься до сімейства Witless (накреслення Regular). Виготівником шрифта є Witless. Завантажте Witless безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, комічні шрифти, латинські шрифти. Його розмір - всього 45 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | ©2000 B.O.Nelson_BrainEaters.com_FREEware, NOT Public Domain |
| Сімейство | Witless |
| Накреслення | Regular |
| Ідентифікатор | Macromedia Fontographer 4.1.5 Witless |
| Повна назва шрифта | Witless |
| Версія | Macromedia Fontographer 4.1.5 12/9/00 |
| PostScript назва | Witless |
| Виробник | Witless |
| Розмір | 45 Kb |

Ви можете підключити шрифт Witless до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=witless" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=witless);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Witless', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=witless" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Witless', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Witless!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« PizzaBot
Наступний шрифт: