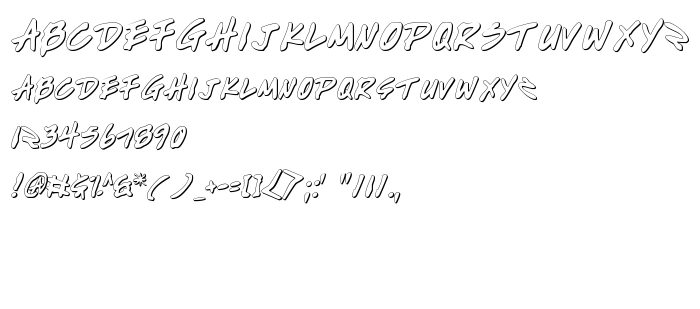
На цій сторінці Ви можете завантажити шрифт Write Off Outline версії 2, який відноситься до сімейства Write Off Outline (накреслення Outline). Виготівником шрифта є Write-Off-Outline. Завантажте Write Off Outline безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: 3d шрифти, комічні шрифти, латинські шрифти. Його розмір - всього 157 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | 2004 Iconian Fonts - font named by Eric Perlin |
| Сімейство | Write Off Outline |
| Накреслення | Outline |
| Ідентифікатор | Write Off Outline |
| Повна назва шрифта | Write Off Outline |
| Версія | 2 |
| PostScript назва | WriteOffOutline |
| Виробник | Write-Off-Outline |
| Розмір | 157 Kb |

Ви можете підключити шрифт Write Off Outline до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=write-off-outline" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=write-off-outline);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Write Off Outline', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=write-off-outline" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Write Off Outline', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Write Off Outline!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: