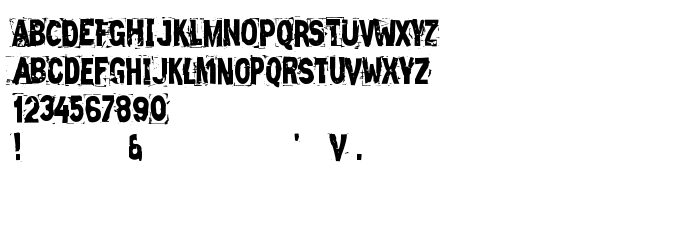
На цій сторінці Ви можете завантажити шрифт Zero & Zero Is версії Version 1.0, який відноситься до сімейства Zero & Zero Is (накреслення Regular). Дизайнер - Vic Fieger. Завантажте Zero & Zero Is безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: distressed, grunge, rough. Його розмір - всього 40 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Zero & Zero Is |
| Накреслення | Regular |
| Ідентифікатор | Zero & Zero Is |
| Повна назва шрифта | Zero & Zero Is |
| Версія | Version 1.0 |
| PostScript назва | Zero&Zero Is |
| Розмір | 40 Kb |
| Торгова марка | 2005 Vic Fieger |
| Дизайнер | Vic Fieger |
| Описання ліцензії | The Vic Fieger fonts are freeware, to be downloaded and used by anyone who wants them for free. I didn't put them here so people couldn't use them! You don't have to ask for my permission, though it's always good to receive an e-mail from somebody to show me what they are using them for. If you wish to write to let me know how a certain font will be used, and for what purpose, send your e-mail to: vic@vicfieger.com |

Ви можете підключити шрифт Zero & Zero Is до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=zero-zero-is" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=zero-zero-is);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Zero & Zero Is', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=zero-zero-is" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Zero & Zero Is', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Zero & Zero Is!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.