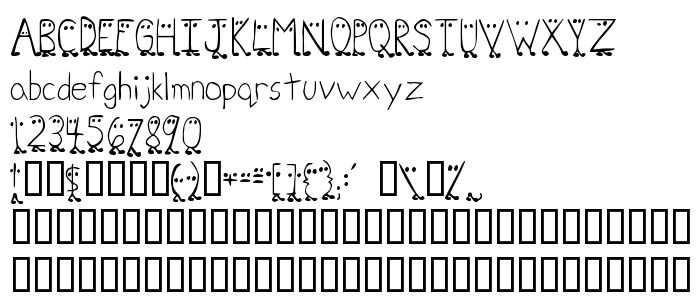
На цій сторінці Ви можете завантажити шрифт Zhang QA версії Macromedia Fontographer 4.1 5/3/97, який відноситься до сімейства Zhang QA (накреслення Regular). Виготівником шрифта є Zhang-QA. Дизайнер - Ben McGehee (для зв'язку використовуйте наступну адресу: mailto:bmcgehee@engr.latech.edu). Завантажте Zhang QA безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, латинські шрифти, рукописні шрифти. Його розмір - всього 36 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Another freeware font from UnAuthorized Type http://www.latech.edu/~bmcgehee/untype/index.htm |
| Сімейство | Zhang QA |
| Накреслення | Regular |
| Ідентифікатор | Macromedia Fontographer 4.1 Zhang QA |
| Повна назва шрифта | Zhang QA |
| Версія | Macromedia Fontographer 4.1 5/3/97 |
| PostScript назва | ZhangQA |
| Виробник | Zhang-QA |
| Розмір | 36 Kb |
| Дизайнер | Ben McGehee |
| URL дизайнера | mailto:bmcgehee@engr.latech.edu |
| URL постачальника | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Описання | This version includes capital and lowercase letters, some commonly used punctuation and a few international characters (by special request). I major in Business at LA Tech. Everyone that majors in business has to take Quantitative Analysis 233. It is an extremely boring class. My teacher was especially boring. He was not from America, and could not speak English very well. He compensated for this by not speaking very much. My teacher's name was Hongkai Zhang. Since his lectures inspired this font, I felt it would do justice to name it after him and his class. The uppercase of this font was designed to look like letters running away. That's what half the class was doing the day I drew this font. The other half wanted to. Except me. I was having fun drawing this font. |
| Описання ліцензії | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Ви можете підключити шрифт Zhang QA до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=zhang-qa" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=zhang-qa);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Zhang QA', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=zhang-qa" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Zhang QA', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Zhang QA!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.