На цій сторінці Ви можете завантажити шрифт ! Jamiroquai !, який відноситься до сімейства ! Jamiroquai ! (накреслення oquai !). Виготівником шрифта є !-Jamiroquai-!. Дизайнер - High-Logic - Erwin Denissen 1999 (для зв'язку використовуйте наступну адресу: http://www.high-logic.com/). Завантажте ! Jamiroquai ! безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти. Його розмір - всього 12 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Degórski ALL RIGHTS RESERVED 2000 |
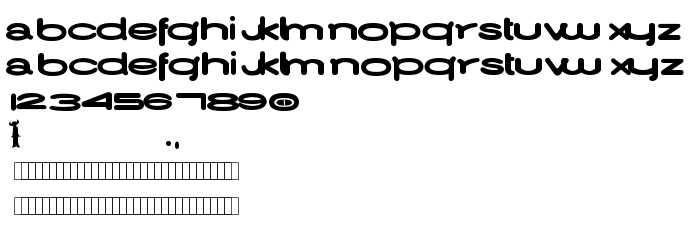
| Сімейство | ! Jamiroquai ! |
| Накреслення | oquai ! |
| Повна назва шрифта | ! Jamiroquai ! |
| PostScript назва | ! Jamiroquai ! |
| Виробник | !-Jamiroquai-! |
| Розмір | 12 Kb |
| Торгова марка | Trademark not available |
| Дизайнер | High-Logic - Erwin Denissen 1999 |
| URL дизайнера | http://www.high-logic.com/ |
| URL постачальника | http://www.high-logic.com/ |
| Описання | Template |

Ви можете підключити шрифт ! Jamiroquai ! до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=-jamiroquai-" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=-jamiroquai-);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: '! Jamiroquai !', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=-jamiroquai-" rel="stylesheet" type="text/css" />
<style>
body {
font-family : '! Jamiroquai !', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with ! Jamiroquai !!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: