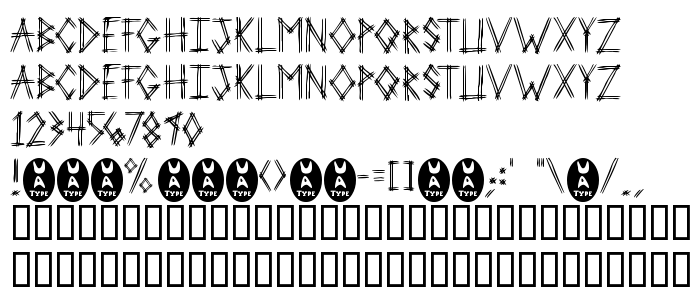
На цій сторінці Ви можете завантажити шрифт 2 Prong Tree версії 1.0 (5/24/97), який відноситься до сімейства 2 Prong Tree (накреслення Regular). Виготівником шрифта є 2-Prong-Tree. Дизайнер - Ben McGehee (для зв'язку використовуйте наступну адресу: mailto:[email protected]). Завантажте 2 Prong Tree безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, латинські шрифти, шрифти з фільмів. Його розмір - всього 79 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Another Freeware font from UnAuthorized Type |
| Сімейство | 2 Prong Tree |
| Накреслення | Regular |
| Ідентифікатор | Macromedia Fontographer 4.1 2 Prong Tree |
| Повна назва шрифта | 2 Prong Tree |
| Версія | 1.0 (5/24/97) |
| PostScript назва | 2ProngTree |
| Виробник | 2-Prong-Tree |
| Розмір | 79 Kb |
| Торгова марка | UnAuthorized Type |
| Дизайнер | Ben McGehee |
| URL дизайнера | mailto:[email protected] |
| URL постачальника | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Описання | This version includes only capital letters, and some commonly used punctuation. plus the new UA Type dingbat (just to amuse myself). When I was sitting in Huddle House one night, drinking coffee, I was showing my girlfriend the fonts I was working on. I drew out 3-Prong Tree, and she said that she didn't like it. She told me to do it with just 2 lines on every letter. So I tried that with this one. She realized after the finished product of 3-Prong Tree that it was good, but I went on and did 2-Prong Tree just to see the difference. 3-Prong looks better at smaller point sizes (because it's fatter), but 2-Prong Tree looks better at larger point sizes (because the letters are cleaner). |
| Описання ліцензії | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Ви можете підключити шрифт 2 Prong Tree до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=2-prong-tree" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=2-prong-tree);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: '2 Prong Tree', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=2-prong-tree" rel="stylesheet" type="text/css" />
<style>
body {
font-family : '2 Prong Tree', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with 2 Prong Tree!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: