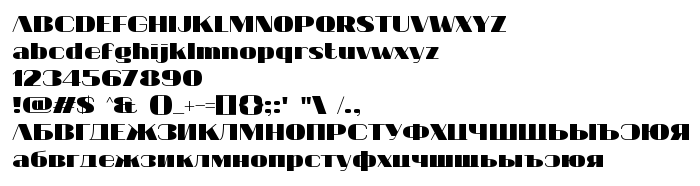
На цій сторінці Ви можете завантажити шрифт 20 db версії Version 1.000 2008 initial release, який відноситься до сімейства 20 db (накреслення Regular). Виготівником шрифта є Jovanny Lemonad. Дизайнер - Jovanny Lemonad (для зв'язку використовуйте наступну адресу: www.livejournal.com/users/neucha). Завантажте 20 db безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: art deco, кириличні шрифти, некарбовані шрифти. Його розмір - всього 20 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | 20 db |
| Накреслення | Regular |
| Ідентифікатор | JovannyLemonad: 20 db: 2008 |
| Повна назва шрифта | 20 db |
| Версія | Version 1.000 2008 initial release |
| PostScript назва | 20db |
| Виробник | Jovanny Lemonad |
| Розмір | 20 Kb |
| Торгова марка | 20 db is a trademark of Jovanny Lemonad. |
| Дизайнер | Jovanny Lemonad |
| URL дизайнера | www.livejournal.com/users/neucha |
| Описання ліцензії | Jovanny Lemonad fonts do not come with an explicit license. Their website states: "The project of freeware fonts is created by designers who have drawn, and after have allowed to extend the fonts free of charge. Everyone can take part in the given project. For this purpose it is enough to draw a font in any vector editor in uniform scale, then to send this file to me. If you have any questions, write." He also writes: "I am engaged in creation free fonts, generally the accidental. I like experimental typographics that strongly influences my works. For this reason still i do the difficult experimental things connected with fonts and letters. Since 2008 i do the project of free fonts, created by designers for designers." |

Ви можете підключити шрифт 20 db до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=20db" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=20db);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: '20 db', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=20db" rel="stylesheet" type="text/css" />
<style>
body {
font-family : '20 db', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with 20 db!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
2Dumb »