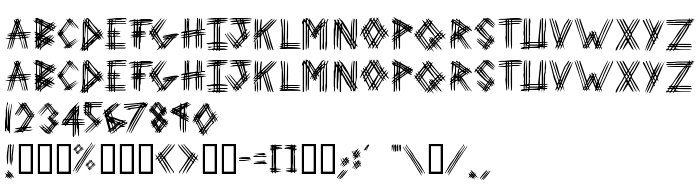
На цій сторінці Ви можете завантажити шрифт 3 Prong Tree версії 1.0 (5/17/97), який відноситься до сімейства 3 Prong Tree (накреслення Regular). Виготівником шрифта є 3-Prong-Tree. Дизайнер - Ben McGehee (для зв'язку використовуйте наступну адресу: mailto:[email protected]). Завантажте 3 Prong Tree безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, латинські шрифти, шрифти з фільмів. Його розмір - всього 79 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Another Freeware Font from UnAuthorized Type |
| Сімейство | 3 Prong Tree |
| Накреслення | Regular |
| Ідентифікатор | Macromedia Fontographer 4.1 3 Prong Tree |
| Повна назва шрифта | 3 Prong Tree |
| Версія | 1.0 (5/17/97) |
| PostScript назва | 3ProngTree |
| Виробник | 3-Prong-Tree |
| Розмір | 79 Kb |
| Дизайнер | Ben McGehee |
| URL дизайнера | mailto:[email protected] |
| URL постачальника | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Описання | This version includes only capital letters, and some commonly used punctuation. My Dad goes hunting a lot. When he was growing up, one of his favorite tree stands at our hunting camp, Spring Bayou, was in the 3 Prong Tree. He killed many deer out of there. Now, the tree has fallen down, but the area around it will forever be called the 3 Prong Tree. When I was writing some letters, I thought that using three straight lines to create each letter would look neat. So I tried it. On the letters without many curves, it turned out great, but the more curves required, the worse it got. That is why there are only Capital letters |
| Описання ліцензії | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Ви можете підключити шрифт 3 Prong Tree до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=3-prong-tree" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=3-prong-tree);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: '3 Prong Tree', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=3-prong-tree" rel="stylesheet" type="text/css" />
<style>
body {
font-family : '3 Prong Tree', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with 3 Prong Tree!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
Texas »