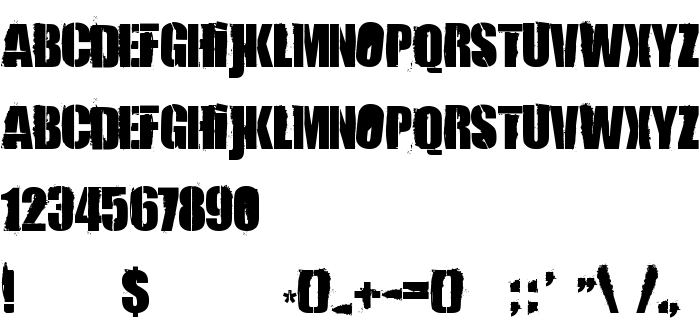
На цій сторінці Ви можете завантажити шрифт 84 Rock! версії Version 1.00 December 30, 2006, initial release, який відноситься до сімейства 84 Rock! (накреслення Regular). Виготівником шрифта є 84-Rock!. Дизайнер - Jonathan Paquette. Завантажте 84 Rock! безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти. Його розмір - всього 63 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Charles S. © Jonathan Paquette, 2006. Tous droits réservés |
| Сімейство | 84 Rock! |
| Накреслення | Regular |
| Ідентифікатор | 84 Rock!:Version 1.00 |
| Повна назва шрифта | 84 Rock! |
| Версія | Version 1.00 December 30, 2006, initial release |
| PostScript назва | 84Rock! |
| Виробник | 84-Rock! |
| Розмір | 63 Kb |
| Торгова марка | Charles S. © Jonathan Paquette 2006 |
| Дизайнер | Jonathan Paquette |
| Описання | This font was created using Font Creator 5.0 from High-Logic.com |

Ви можете підключити шрифт 84 Rock! до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=84-rock" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=84-rock);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: '84 Rock!', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=84-rock" rel="stylesheet" type="text/css" />
<style>
body {
font-family : '84 Rock!', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with 84 Rock!!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: