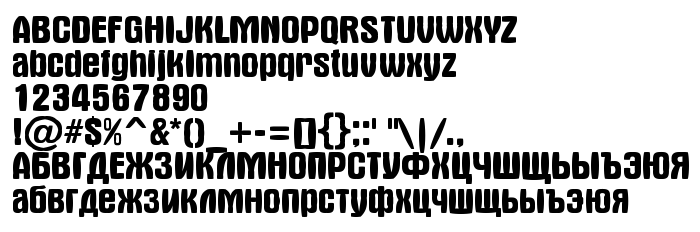
На цій сторінці Ви можете завантажити шрифт a_AlternaSw версії 01.02, який відноситься до сімейства a_AlternaSw (накреслення Demi). Виготівником шрифта є a_AlternaSw. Завантажте a_AlternaSw безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, кириличні шрифти, латинські шрифти. Його розмір - всього 63 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | a_AlternaSwollen *Arsenal Company © 1997* FAX: (095)924-3775; e-Mail: [email protected]; Phone: (095)924-5811 (Design and Featuring W.Chufarofsky & M.Slutsker) |
| Сімейство | a_AlternaSw |
| Накреслення | Demi |
| Ідентифікатор | a_AlternaSw |
| Повна назва шрифта | a_AlternaSw |
| Версія | 01.02 |
| PostScript назва | a_AlternaSw |
| Виробник | a_AlternaSw |
| Розмір | 63 Kb |

Ви можете підключити шрифт a_AlternaSw до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=a_alternasw" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=a_alternasw);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'a_AlternaSw', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=a_alternasw" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'a_AlternaSw', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with a_AlternaSw!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: