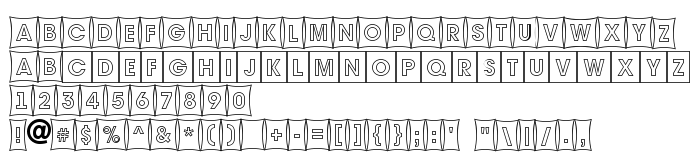
На цій сторінці Ви можете завантажити шрифт a_AvanteTitulCmFshOtl версії 001.002, який відноситься до сімейства a_AvanteTitulCmFshOtl (накреслення Regular). Виготівником шрифта є a_AvanteTitulCmFshOtl. Завантажте a_AvanteTitulCmFshOtl безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: інші шрифти, кириличні шрифти, латинські шрифти. Його розмір - всього 92 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | a_AvanteCameoFashionedOutline *Arsenal Company ©1997* FAX: (095)924-3775; e-Mail: [email protected]; Phone: (095)924-5811 (Design and Featuring W.Chufarofsky & M.Slutsker) |
| Сімейство | a_AvanteTitulCmFshOtl |
| Накреслення | Regular |
| Ідентифікатор | a_AvanteTitulCmFshOtl |
| Повна назва шрифта | a_AvanteTitulCmFshOtl |
| Версія | 001.002 |
| PostScript назва | a_AvanteTitulCmFshOtl |
| Виробник | a_AvanteTitulCmFshOtl |
| Розмір | 92 Kb |

Ви можете підключити шрифт a_AvanteTitulCmFshOtl до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=a_avantetitulcmfshotl" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=a_avantetitulcmfshotl);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'a_AvanteTitulCmFshOtl', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=a_avantetitulcmfshotl" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'a_AvanteTitulCmFshOtl', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with a_AvanteTitulCmFshOtl!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: