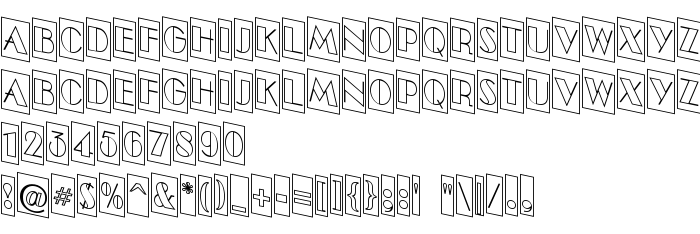
На цій сторінці Ви можете завантажити шрифт a_BentTitulCmDnOtlNr версії Macromedia Fontographer 4.1 27.08.97, який відноситься до сімейства a_BentTitulCmDnOtlNr (накреслення Regular). Виготівником шрифта є a_BentTitulCmDnOtlNr. Завантажте a_BentTitulCmDnOtlNr безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: кириличні шрифти, контурні шрифти, латинські шрифти. Його розмір - всього 76 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | a_BentTitulCameoSpinDownOutlineNarrow *Arsenal Company © 1997* FAX: (095)924-3775; e-Mail: [email protected]; Phone: (095)924-5811 (Design and Featuring W.Chufarofsky & M.Slutsker) |
| Сімейство | a_BentTitulCmDnOtlNr |
| Накреслення | Regular |
| Ідентифікатор | Macromedia Fontographer 4.1 a_BentTitulCmDnOtlNr |
| Повна назва шрифта | a_BentTitulCmDnOtlNr |
| Версія | Macromedia Fontographer 4.1 27.08.97 |
| PostScript назва | ABentTitulCmDnOtlNr |
| Виробник | a_BentTitulCmDnOtlNr |
| Розмір | 76 Kb |

Ви можете підключити шрифт a_BentTitulCmDnOtlNr до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=a_benttitulcmdnotlnr" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=a_benttitulcmdnotlnr);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'a_BentTitulCmDnOtlNr', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=a_benttitulcmdnotlnr" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'a_BentTitulCmDnOtlNr', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with a_BentTitulCmDnOtlNr!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: