На цій сторінці Ви можете завантажити шрифт Ace Crikey версії Version 1.00, який відноситься до сімейства Ace Crikey (накреслення Regular). Виготівником шрифта є Ace-Crikey. Дизайнер - James Shields (для зв'язку використовуйте наступну адресу: http://www.iol.ie/~jshields/fonts.html). Завантажте Ace Crikey безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, декоративні шрифти, латинські шрифти. Його розмір - всього 9 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright © James Shields, 1998. All rights reserved. This font may be freely used providing it is unmodified. If you like it, send me an email to '[email protected]'. For more free fonts go to 'http://www.iol.ie/~jshields/fonts'. |
| Сімейство | Ace Crikey |
| Накреслення | Regular |
| Ідентифікатор | Ace Crikey |
| Повна назва шрифта | Ace Crikey |
| Версія | Version 1.00 |
| PostScript назва | AceCrikey |
| Виробник | Ace-Crikey |
| Розмір | 9 Kb |
| Дизайнер | James Shields |
| URL дизайнера | http://www.iol.ie/~jshields/fonts.html |
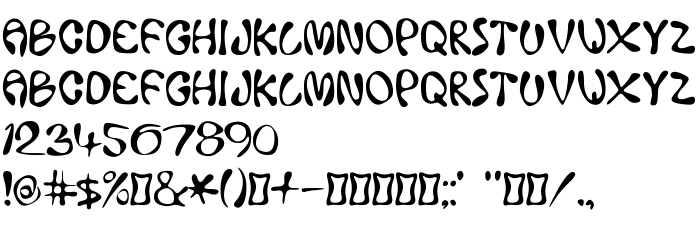
| Описання | This font is influenced by a series of Science Fictions short stories by Michael Carroll (http://www.iol.ie/~carrollm). There is a character called Ace Crikey who is a bit, well, weird. This font seemed to suit him. The font contains upper case letters, numbers and basic punctuation. If you like this font have a look at the others on my site. This font is free for non-commercial uses, but do drop me an email and tell me what you do with it ([email protected]). For commercial uses (i.e. anything which is done for profit), contact me. Thanks. James Shields [email protected] |

Ви можете підключити шрифт Ace Crikey до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=ace-crikey" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=ace-crikey);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Ace Crikey', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=ace-crikey" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ace Crikey', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ace Crikey!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: