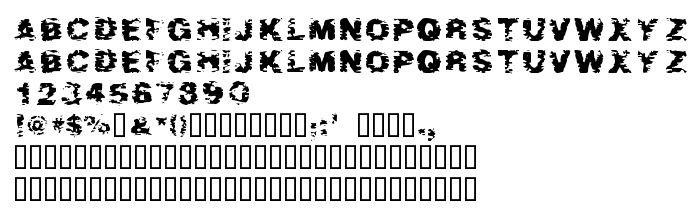
На цій сторінці Ви можете завантажити шрифт After Shok версії Macromedia Fontographer 4.1 9/16/98, який відноситься до сімейства After Shok (накреслення Regular). Дизайнер - eightface. Завантажте After Shok безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: all caps, chalk, distressed. Його розмір - всього 59 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | After Shok |
| Накреслення | Regular |
| Ідентифікатор | Macromedia Fontographer 4.1 After Shok |
| Повна назва шрифта | After Shok |
| Версія | Macromedia Fontographer 4.1 9/16/98 |
| PostScript назва | AfterShok |
| Розмір | 59 Kb |
| Дизайнер | eightface |
| Описання ліцензії | These fonts are free, they always have been and they always will be. All fonts were created between 1998 and 2000 by Dave Kellam and/or Brian Stuparyk using a collection of software including Paint, Photoshop, Streamline, Illustrator and Fontographer. If you want to use any of these faces for commercial work, that's cool. Honestly, if you do... we'd love to hear from you and or get a sample of your product. Dave Kellam is online at eightface.com Brian Stuparyk eschews modern technology |

Ви можете підключити шрифт After Shok до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=after-shok" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=after-shok);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'After Shok', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=after-shok" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'After Shok', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with After Shok!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: