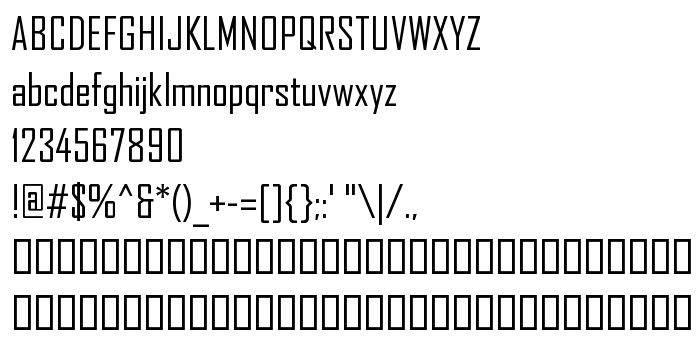
На цій сторінці Ви можете завантажити шрифт Agency FB версії Version 1.00, який відноситься до сімейства Agency FB (накреслення Regular). Виготівником шрифта є Agency-FB. Дизайнер - The Font Bureau, Inc. (для зв'язку використовуйте наступну адресу: http://www.fontbureau.com/designers). Завантажте Agency FB безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти. Його розмір - всього 56 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) 1995, The Font Bureau, Inc. 1995, 1997, 1998. All rights reserved. |
| Сімейство | Agency FB |
| Накреслення | Regular |
| Ідентифікатор | FB Agency FB Regular |
| Повна назва шрифта | Agency FB |
| Версія | Version 1.00 |
| PostScript назва | AgencyFB-Reg |
| Виробник | Agency-FB |
| Розмір | 56 Kb |
| Торгова марка | The Font Bureau, Inc. |
| Дизайнер | The Font Bureau, Inc. |
| URL дизайнера | http://www.fontbureau.com/designers |
| URL постачальника | http://www.fontbureau.com |
| Описання | ATF Agency Gothic was designed by M.F. Benton in 1932 as a single titling face. In 1990 David Berlow saw potential in the squared forms of the narrow, monotone capitals. He designed a lowercase and added a bold to produce Font Bureau Agency, an immediate popular hit. Sensing further possibilities, he worked with Tobias Frere-Jones and Jonathan Corum to expand Agency into a major series, offering five weights in five widths for text & display settings. |

Ви можете підключити шрифт Agency FB до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=agency-fb" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=agency-fb);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Agency FB', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=agency-fb" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Agency FB', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Agency FB!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: