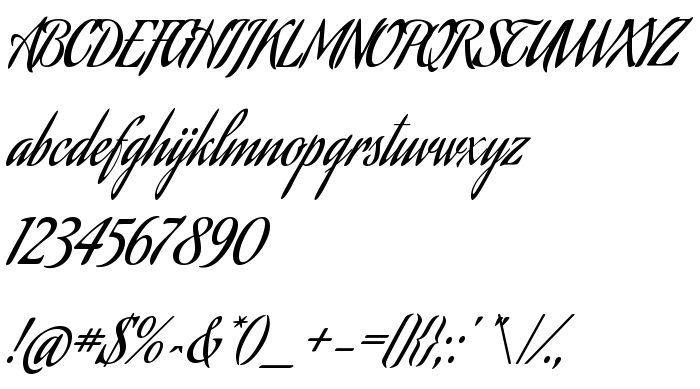
На цій сторінці Ви можете завантажити шрифт Aguafina Script Regular версії Version 1.000, який відноситься до сімейства Aguafina Script (накреслення Regular). Виготівником шрифта є Angel Koziupa and Alejandro Paul. Дизайнер - Angel Koziupa and Alejandro Paul (для зв'язку використовуйте наступну адресу: http://www.sudtipos.com). Завантажте Aguafina Script Regular безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: narrow, quill. Його розмір - всього 47 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Aguafina Script |
| Накреслення | Regular |
| Ідентифікатор | Aguafina Script |
| Повна назва шрифта | Aguafina Script Regular |
| Версія | Version 1.000 |
| PostScript назва | AguafinaScript-Regular |
| Виробник | Angel Koziupa and Alejandro Paul |
| Розмір | 47 Kb |
| Торгова марка | Aguafina Script is a trademark of Angel Koziupa and Alejandro Paul. |
| Дизайнер | Angel Koziupa and Alejandro Paul |
| URL дизайнера | http://www.sudtipos.com |
| URL постачальника | http://www.sudtipos.com |
| Описання ліцензії | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт Aguafina Script Regular до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=aguafina-script" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=aguafina-script);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Aguafina Script Regular', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=aguafina-script" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Aguafina Script Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Aguafina Script Regular!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: