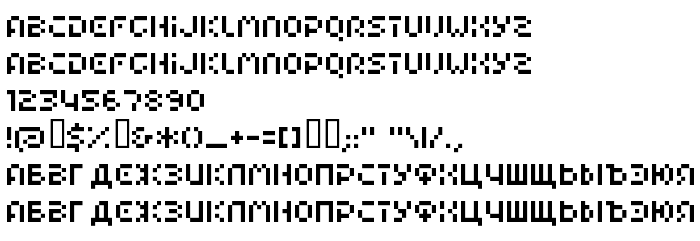
На цій сторінці Ви можете завантажити шрифт Airport Cyr версії Version 1.1; 2001, який відноситься до сімейства Airport Cyr (накреслення Regular). Виготівником шрифта є Airport-Cyr. Дизайнер - THORSTEN.SCHRAUT (eng.) | Dubina Nikolay (cyr.) (для зв'язку використовуйте наступну адресу: http://www.hi-type.com/). Завантажте Airport Cyr безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, кириличні шрифти, латинські шрифти. Його розмір - всього 103 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) THORSTEN.SCHRAUT (eng.) | Dubina Nikolay (cyr.), 2001. All rights reserved. |
| Сімейство | Airport Cyr |
| Накреслення | Regular |
| Ідентифікатор | THORSTEN.SCHRAUT(eng.)|DubinaNikolay(cyr.): Airport Cyr: 2001 |
| Повна назва шрифта | Airport Cyr |
| Версія | Version 1.1; 2001 |
| PostScript назва | AirportCyr |
| Виробник | Airport-Cyr |
| Розмір | 103 Kb |
| Торгова марка | Airport Cyr is a trademark of the THORSTEN.SCHRAUT (eng.) | Dubina Nikolay (cyr.). |
| Дизайнер | THORSTEN.SCHRAUT (eng.) | Dubina Nikolay (cyr.) |
| URL дизайнера | http://www.hi-type.com/ |
| URL постачальника | http://vedi.d-s.ru/ |
| Описання | DESIGN THORSTEN.SCHRAUT@HI?SCORE.DE©000??>USAGE 9PT[4X5REGF] SEXY HCID FACE &TYPE IS UMME &TYPE IS GEDONS &LASSE DONS &FREE DOWNLAOD??>WWW.HI?SCORE.DE |

Ви можете підключити шрифт Airport Cyr до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=airport-cyr" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=airport-cyr);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Airport Cyr', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=airport-cyr" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Airport Cyr', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Airport Cyr!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.