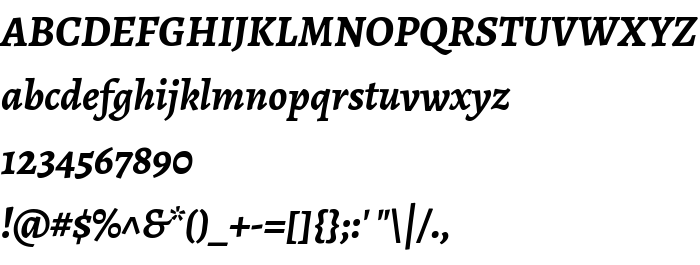
На цій сторінці Ви можете завантажити шрифт Alegreya Bold Italic версії Version 1.003, який відноситься до сімейства Alegreya (накреслення Bold Italic). Виготівником шрифта є Juan Pablo del Peral. Дизайнер - Juan Pablo del Peral (для зв'язку використовуйте наступну адресу: www.huertatipografica.com.ar). Завантажте Alegreya Bold Italic безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: elegant, paragraph, small caps. Його розмір - всього 45 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Alegreya |
| Накреслення | Bold Italic |
| Ідентифікатор | FONTLAB:OTFEXPORT |
| Повна назва шрифта | Alegreya Bold Italic |
| Версія | Version 1.003 |
| PostScript назва | Alegreya-BoldItalic |
| Виробник | Juan Pablo del Peral |
| Розмір | 45 Kb |
| Торгова марка | Alegreya is a trademark of Juan Pablo del Peral |
| Дизайнер | Juan Pablo del Peral |
| URL дизайнера | www.huertatipografica.com.ar |
| URL постачальника | www.huertatipografica.com.ar |
| Описання ліцензії | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт Alegreya Bold Italic до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=alegreya-bold-italic" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=alegreya-bold-italic);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Alegreya Bold Italic', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=alegreya-bold-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Alegreya Bold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Alegreya Bold Italic!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: